
Wireframe: O Guia Completo para Criar Estruturas Visuais de Sites e Aplicativos com Eficiência
Navegue por tópicos
O wireframe é uma ferramenta indispensável no processo de design de interfaces para sites, sistemas web e aplicativos.
Ele atua como o esqueleto estrutural de uma página ou tela, permitindo que os designers e desenvolvedores planejem o layout, navegação e funcionalidades sem focar, a princípio, em detalhes estéticos como cores ou tipografia.
Embora muitas vezes negligenciado por iniciantes, o wireframe é crucial para garantir que o fluxo da interface seja intuitivo e funcione conforme o esperado.
Neste guia completo, você aprenderá tudo sobre wireframes, incluindo os conceitos básicos, ferramentas com links, boas práticas e como aplicá-los em um processo de design moderno.
Além disso, exploraremos exemplos práticos e casos de uso em diferentes contextos de design.
Se o objetivo é otimizar seu trabalho e melhorar a colaboração entre sua equipe, você está no lugar certo.
O que é um Wireframe e Qual sua Importância no Processo de Design?
Um wireframe é a representação visual e estrutural de uma interface, usado como um primeiro passo no processo de design.
Ele serve para esboçar a distribuição de elementos em uma página, como menus, botões, campos de entrada e seções de conteúdo.
Ao focar apenas na estrutura, o wireframe facilita o planejamento de funcionalidades e a usabilidade de um site ou aplicativo, sem distrações relacionadas ao design visual.
O principal objetivo do wireframe é comunicar como os elementos da interface estarão organizados e como o usuário irá navegar pela página.
Essa etapa é particularmente útil para garantir que o fluxo de navegação e a hierarquia de informações sejam claras e intuitivas.
Principais Benefícios do Wireframe:
- Clareza na Estrutura: Ao descrever de maneira visual o layout, o wireframe garante que a equipe de design e os stakeholders entendam a estrutura básica antes de investir em protótipos ou design visual.
- Facilita a Colaboração: Com um wireframe, é possível discutir a estrutura e os objetivos de navegação entre designers, desenvolvedores e gerentes de projeto. Isso facilita o processo de revisão e redução de retrabalho.
- Identificação de Problemas Antecipada: O wireframe ajuda a identificar possíveis falhas na arquitetura de informação e no fluxo de navegação antes que o projeto avance para fases mais avançadas.
- Agiliza o Processo de Design: Uma vez aprovado, o wireframe serve como guia para o desenvolvimento e a implementação da interface. Isso evita discussões sobre mudanças estruturais em estágios mais avançados do projeto.

Tipos de Wireframes: Baixa Fidelidade vs. Alta Fidelidade
Existem diferentes tipos de wireframes, cada um adequado para uma fase ou objetivo específico do projeto.
Basicamente, os wireframes podem ser divididos em dois tipos: wireframes de baixa fidelidade e wireframes de alta fidelidade.
a) Wireframes de Baixa Fidelidade
Os wireframes de baixa fidelidade são simples e focam apenas no layout geral e na hierarquia de informações.
Eles são geralmente desenhados à mão ou usando ferramentas simples como o Balsamiq.
O foco é na disposição dos elementos na página e não em detalhes estéticos. Esses wireframes são frequentemente usados no início do processo de design para discutir ideias iniciais e ajustes básicos no layout.
Características:
- Elementos básicos como caixas e linhas.
- Sem cores, fontes ou imagens.
- Uso de texto fictício ou “Lorem Ipsum”.
- Foco no layout e navegação.
b) Wireframes de Alta Fidelidade
Já os wireframes de alta fidelidade são mais detalhados e podem incluir aspectos visuais mais refinados.
Eles geralmente são utilizados em fases mais avançadas do design, quando as discussões sobre a estrutura principal já foram resolvidas.
Ferramentas como Sketch, Figma e Adobe XD são bastante usadas para criar wireframes de alta fidelidade, que se aproximam do layout final da interface.
Características:
- Detalhamento visual e layout refinado.
- Elementos de design, como tipografia e cores, começam a ser incorporados.
- Pode incluir interatividade básica (cliques simulados e navegação entre telas).
- Ferramenta para validação do layout final com os stakeholders.

Principais Ferramentas para Criar Wireframes
Agora que você já entende os tipos de wireframes, é importante conhecer as ferramentas mais usadas pelos profissionais para criar essas estruturas.
Cada ferramenta possui suas vantagens, dependendo das necessidades específicas do projeto e da equipe.
a) Figma
O Figma é uma das ferramentas mais populares para design colaborativo, permitindo que várias pessoas trabalhem simultaneamente no mesmo projeto.
Isso facilita a troca de feedback e a colaboração em tempo real.
Além disso, o Figma oferece uma vasta gama de funcionalidades para a criação de wireframes, desde opções de baixa até alta fidelidade.
b) Sketch
O Sketch é amplamente utilizado por designers de interfaces e é conhecido por sua interface intuitiva e fácil integração com outras ferramentas de design.
Ele é especialmente bom para projetos de alta fidelidade e oferece uma ampla gama de plugins que podem aumentar sua funcionalidade, como integração com prototipagem e design responsivo.
c) Adobe XD
O Adobe XD é outra excelente ferramenta para a criação de wireframes e protótipos.
Ele faz parte do ecossistema Adobe, o que o torna ideal para designers que já utilizam outras ferramentas da Adobe, como Photoshop e Illustrator.
Ele também permite criar animações simples para testar interações e navegação.
d) Balsamiq
Para quem busca simplicidade e rapidez, o Balsamiq é uma ótima opção. Seu foco é a criação de wireframes de baixa fidelidade, permitindo esboçar ideias rapidamente sem se preocupar com detalhes visuais.
Isso o torna ideal para as fases iniciais de um projeto.
e) Axure RP
O Axure RP é voltado para projetos mais complexos, onde é necessário um nível maior de interatividade e detalhes.
Ele permite criar wireframes interativos que simulam o comportamento real do sistema, tornando-o ideal para projetos que exigem uma validação mais robusta antes de passar para a fase de desenvolvimento.

Etapas para Criar um Wireframe Eficiente
Criar um wireframe eficiente envolve seguir uma série de passos que vão desde a definição de objetivos até a implementação de interatividade básica.
Aqui está um guia passo a passo para garantir que seu wireframe seja eficaz e funcional:
a) Definir Objetivos e Requisitos
Antes de começar a desenhar, é essencial definir claramente os objetivos da página. O que você espera que o usuário faça ao navegar pela interface?
Quais são os principais pontos de conversão? Esses objetivos ajudarão a orientar o design e a disposição dos elementos no wireframe.
b) Estrutura de Navegação e Arquitetura da Informação
Depois de definir os objetivos, organize os elementos principais em uma estrutura de navegação que faça sentido para o usuário.
A arquitetura de informação deve ser simples e intuitiva, garantindo que o usuário possa acessar o conteúdo ou concluir uma ação com o menor número de cliques possível.
c) Testar a Navegação
Mesmo em wireframes de baixa fidelidade, é possível testar a navegação com usuários ou stakeholders.
Isso ajuda a identificar problemas no fluxo de navegação antes que o design avance para as fases de prototipagem e implementação.
d) Iterar e Refazer
Um bom processo de design envolve múltiplas iterações. Após receber feedback, refaça o wireframe quantas vezes for necessário para garantir que ele atenda a todos os requisitos e que o fluxo de navegação seja claro e eficiente.

Boas Práticas no Desenvolvimento de Wireframes
Desenvolver um wireframe eficaz envolve seguir algumas boas práticas que podem ajudar a garantir que ele cumpra seu objetivo de comunicar a estrutura e o fluxo da interface. Aqui estão algumas dicas:
- Mantenha a Simplicidade: A simplicidade é o principal foco de um wireframe. Concentre-se no layout e na funcionalidade, evitando detalhes estéticos que possam desviar a atenção.
- Priorize a Usabilidade: Lembre-se de que o objetivo do wireframe é garantir que a interface seja funcional e fácil de usar. Priorize a usabilidade ao organizar os elementos.
- Use Grids e Colunas: O uso de grids ajuda a manter o layout organizado e facilita o alinhamento dos elementos na página, garantindo uma estrutura coesa.
- Feedback Contínuo: Compartilhe seu wireframe com outros membros da equipe e stakeholders regularmente para garantir que todos estejam alinhados com o design proposto.
- Testes Precoce e Frequente: Mesmo em wireframes de baixa fidelidade, é importante testar o design com usuários ou colegas para garantir que o fluxo de navegação seja intuitivo.

Como Validar Seu Wireframe com Equipes e Stakeholders
A validação de wireframes é uma etapa essencial para garantir que o projeto esteja no caminho certo, antes de investir tempo e recursos no design visual ou no desenvolvimento.
O wireframe é uma ferramenta de comunicação que precisa ser compreendida e aprovada por todos os envolvidos no projeto, desde a equipe de design até os stakeholders e desenvolvedores.
a) Apresentação Clara e Objetiva
Ao apresentar o wireframe para sua equipe ou stakeholders, é importante garantir que todos compreendam os conceitos que estão sendo representados.
Explique os motivos por trás das decisões de design, como a disposição dos elementos e o fluxo de navegação.
Além disso, destaque como o wireframe atende aos objetivos de negócios e às necessidades do usuário.
Certifique-se de que a apresentação seja visualmente clara e objetiva. Ferramentas como Figma, Adobe XD ou Sketch permitem que os wireframes sejam apresentados com interatividade básica, o que pode ajudar a demonstrar como o usuário final navegará pela interface.
b) Coletar Feedback Estruturado
Incentivar a equipe e os stakeholders a fornecerem feedback estruturado é crucial. Uma boa maneira de fazer isso é solicitar a opinião em três áreas principais: usabilidade, fluxo de navegação e alinhamento com os objetivos do projeto.
Dividir o feedback dessa forma ajuda a garantir que você esteja cobrindo todos os aspectos críticos do wireframe.
Além disso, incentive a equipe a fornecer sugestões construtivas e práticas para as mudanças necessárias.
Isso permite que você altere rapidamente, mantendo o projeto em andamento e alinhado às expectativas de todos.
c) Prototipagem para Validação Interativa
Após a aprovação inicial do wireframe estático, pode ser interessante criar uma prototipagem interativa com ferramentas como InVision ou o próprio Figma.
Isso permitirá que os stakeholders experimentem o fluxo da interface de forma prática, simulando a experiência do usuário final.
A validação interativa ajuda a identificar problemas no fluxo de navegação e a melhorar a experiência do usuário (UX) antes do desenvolvimento.
d) Revisões e Aprovação Final
O processo de iteração não termina após a primeira rodada de feedback. Normalmente, você passará por várias revisões até que o wireframe seja refinado e aprovado.
Durante essas revisões, continue coletando feedback, ajustando o design conforme necessário e, finalmente, obtenha a aprovação final de todos os stakeholders antes de avançar para a fase de design visual ou desenvolvimento.

Wireframes no Processo de Design Responsivo
Com o aumento do uso de dispositivos móveis, os wireframes responsivos tornaram-se uma necessidade para garantir que as interfaces funcionem bem em telas de diferentes tamanhos e resoluções.
O design responsivo garante que o layout e a funcionalidade do site ou aplicativo sejam ajustados automaticamente de acordo com o dispositivo usado, seja um smartphone, tablet ou desktop.
a) Planejando para Diferentes Tamanhos de Tela
Ao criar um wireframe responsivo, é essencial considerar breakpoints – ou seja, pontos onde o layout muda para se ajustar à largura da tela.
Os breakpoints mais comuns incluem larguras de tela para dispositivos móveis (320px a 768px), tablets (768px a 1024px) e desktops (1024px ou mais).
Em cada um desses breakpoints, o wireframe deve ser ajustado para garantir uma experiência consistente e fluida para o usuário.
b) Flexibilidade no Layout
O design responsivo requer que os elementos da interface sejam flexíveis, adaptando-se ao espaço disponível na tela sem perder sua funcionalidade.
Por exemplo, menus de navegação podem ser compactados em ícones de menu “hambúrguer” em telas menores, enquanto se expandem em telas maiores. Da mesma forma, o conteúdo de várias colunas pode ser reorganizado em uma única coluna para se adequar a telas menores.
c) Testando em Dispositivos Móveis
Uma etapa crítica no desenvolvimento de um wireframe responsivo é o teste em dispositivos reais.
Mesmo que o wireframe seja criado em ferramentas digitais, nada substitui a experiência de visualizá-lo diretamente em smartphones e tablets para garantir que ele funcione corretamente.
Ferramentas como o Google Chrome DevTools facilitam esse processo, permitindo simular diferentes resoluções de tela.
d) Priorizando a Usabilidade em Diferentes Dispositivos
Certifique-se de que a usabilidade seja uma prioridade ao planejar wireframes para dispositivos móveis.
Interfaces móveis exigem navegação simplificada e CTAs (chamadas para ação) claros e facilmente acessíveis.
A redução de funcionalidades excessivas e a ênfase na simplicidade são cruciais para garantir que a experiência do usuário em dispositivos móveis seja satisfatória.

Exemplos: Inspirações para Diferentes Tipos de Projetos
Para ajudar a visualizar como pode ser aplicado a diferentes tipos de projetos, vamos explorar alguns exemplos bem-sucedidos em diferentes contextos de design, como Loja Virtual, blogs e aplicativos móveis.
a) Wireframes para Sites de E-commerce / Loja Virtual
Nos wireframes de e-commerce, a prioridade é a experiência de compra do usuário. O layout deve focar em facilitar o processo de navegação, pesquisa de produtos e conclusão da compra.
Normalmente, esses incluem menus de categorias, filtros de produtos e elementos de conversão, como botões de “Adicionar ao Carrinho” e “Checkout”.
Exemplo Prático: No visual de um e-commerce, os produtos são exibidos em listas de cartões, com imagens simples e descrições de texto no topo.
O objetivo é garantir que os usuários possam comparar facilmente os produtos e navegar rapidamente por diferentes categorias.
b) Wireframes para Blogs
No caso de blogs, os wireframes costumam ser mais simples e focam na hierarquia de conteúdos.
Um bom wireframe de blog coloca ênfase nas postagens, oferecendo navegação clara por categorias, tags e posts recentes.
O layout deve garantir que o conteúdo principal (postagens) seja o foco, enquanto as informações secundárias, como anúncios e links, fiquem em posições estratégicas, mas não distrativas.
Exemplo Prático: Um wireframe de blog pode começar com uma barra de navegação superior, seguida por uma lista de postagens em formato de resumo (título, imagem destacada e introdução).
A barra lateral pode conter links para postagens populares e categorias relacionadas.
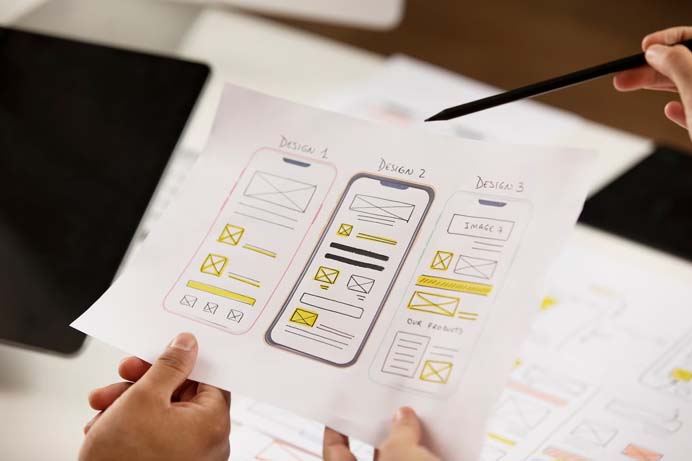
c) Wireframes para Aplicativos Móveis
Os aplicativos móveis exigem uma abordagem específica para garantir que a navegação seja intuitiva em telas pequenas.
Wireframes para apps geralmente incluem menus fixos, como barras de navegação na parte inferior da tela, e priorizam interações simples com botões grandes e legíveis.
Exemplo Prático: Um wireframe de aplicativo móvel de redes sociais pode apresentar um feed de postagens com navegação inferior, onde os usuários podem acessar as principais seções do aplicativo, como o feed, notificações e perfil pessoal.

Conclusão
Eles desempenham um papel fundamental no processo de design de interfaces digitais, sendo a base de qualquer criação de site ou aplicativo bem-sucedido.
Eles permitem que os profissionais de design e desenvolvimento planejem e organizem a estrutura e a hierarquia de informações, garantindo que a navegação e a experiência do usuário sejam intuitivas e funcionais desde o início.
Por meio da simplificação de elementos visuais e do foco exclusivo na estrutura e funcionalidade, os wireframes facilitam a comunicação entre as partes interessadas, otimizando o processo de design e desenvolvimento.
Um dos maiores benefícios do wireframe é que ele permite validação antecipada.
As equipes podem identificar falhas ou gargalos na usabilidade antes que o projeto avance para etapas mais complexas, como o design visual e o desenvolvimento de código.
Isso não só economiza tempo, como também recursos, evitando retrabalho e garantindo que o projeto esteja alinhado com as expectativas do cliente e as necessidades do usuário.
O uso de ferramentas específicas para a criação de wireframes, como Figma, Sketch, Adobe XD, entre outras, facilita a colaboração entre equipes e ajuda a criar versões de alta e baixa fidelidade de forma rápida e eficiente.
Esses softwares permitem o ajuste em tempo real e interativo, além de possibilitar a criação de protótipos interativos para testes com usuários e validação com stakeholders.
À medida que o design evolui para o design responsivo, a importância dos wireframes só aumenta.
Eles ajudam a garantir que o layout e os elementos da interface se ajustem adequadamente a diferentes tamanhos de tela, promovendo uma experiência coesa e contínua, independentemente do dispositivo utilizado.
Isso é particularmente relevante em um cenário onde o uso de dispositivos móveis continua a crescer exponencialmente.
Portanto, são mais do que uma simples etapa no processo de design. Eles são uma ferramenta estratégica que garante que os projetos digitais sejam bem-sucedidos desde o início, ajudando a alinhar expectativas, economizar tempo e proporcionar uma experiência do usuário impecável.
Em resumo, investir na criação e validação de wireframes é um passo essencial para qualquer empresa que queira entregar produtos digitais de alta qualidade.
O uso de wireframes permite que os designers e desenvolvedores se concentrem nas funcionalidades essenciais, garantindo que o produto final não apenas atenda às expectativas, mas também ofereça uma experiência de usuário excelente e escalável.
Se você deseja otimizar o processo de design da sua empresa ou está procurando soluções que garantam interfaces eficazes e fáceis de usar, a Next4 pode ajudar.
Com 18 anos de experiência e mais de 1000 clientes atendidos, oferecemos suporte especializado em design de interface e experiência do usuário, utilizando as melhores práticas e ferramentas do mercado para garantir que seu projeto digital seja um sucesso.
Sobre a Next4
Nossa equipe de especialistas utiliza as mais modernas técnicas de design de interface, garantindo que cada projeto seja otimizado para a usabilidade e escalabilidade, proporcionando resultados concretos para empresas de diversos setores.
A Next4 já ajudou clientes em projetos inovadores e desafiadores, consolidando-se como uma referência no mercado de transformação digital.
Se você quer levar seu projeto para o próximo nível, conte com a Next4. Fale com um especialista agora mesmo e vamos agendar um bate papo rápido para entender melhor os seus desafios atuais.
Sobre o autor
Gustavo Buonacorso

Os Fundamentos do Design Responsivo em 2024: Introdução para Criação de Sites responsivos

Entenda o que é a gestão de inovação

Rebranding: o que é e saiba quando é necessário
Desde 2005 até hoje. In hoc Signus vinces.

Daniel da Next4
A sua próxima Agência
Olá! É muito importante para nós entendermos o seu novo projeto, por isso, este é um canal destinado a solicitações de orçamentos.
Para envio de currículos o canal é pelo
e-mail talentos@next4.com.br

